In order for you to add your chat widget to your website, you must know where to find your chat widget code. Check out the two articles below if you are not familiar with finding you chat widget code.
Where can I find my personal urLive chat widget?
Where can I find my team urLive chat widget?
Adding the urLive Chat Widget to Shopify
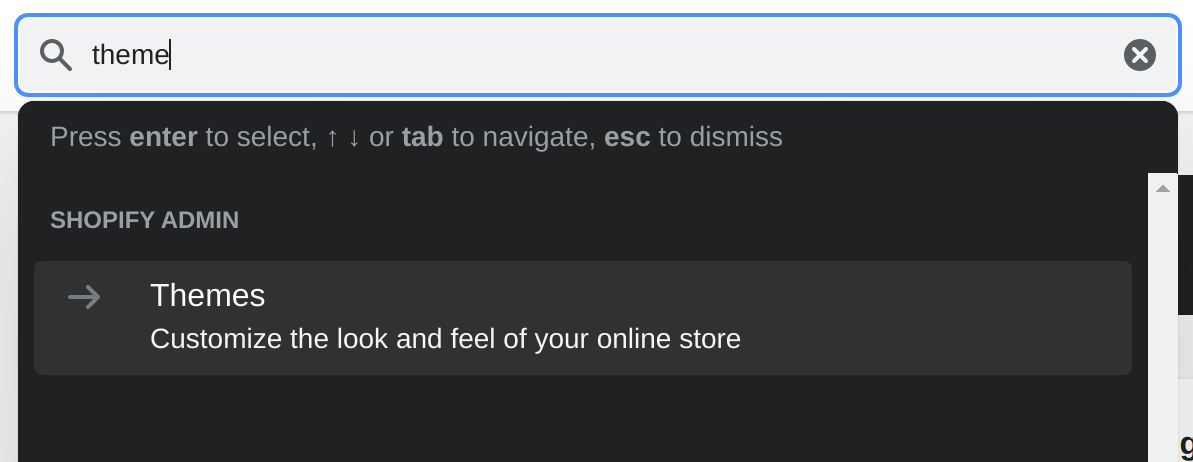
1. Log in to your Shopify store, and search “theme” in the search bar at the top of your dashboard. Click on the Shopify Admin link to Themes.

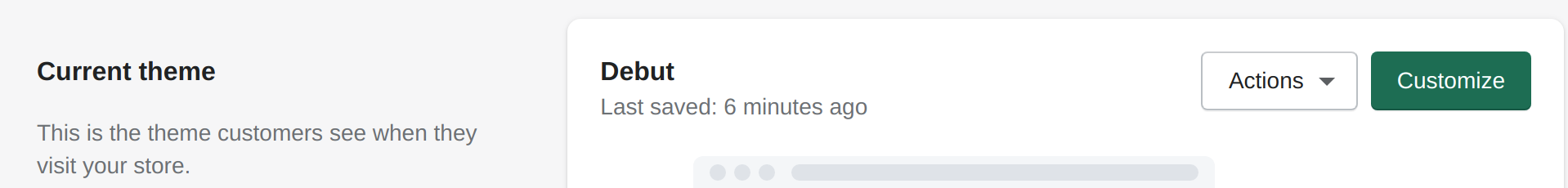
2. Click the Customize button on your Current Theme

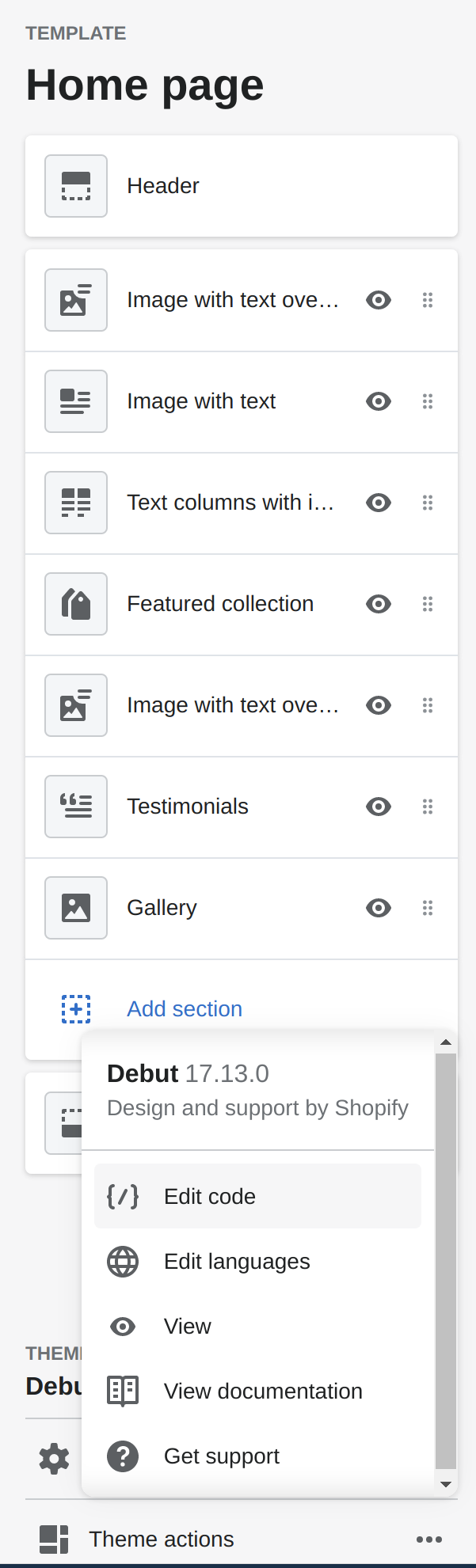
3. In the bottom left corner of the screen, click Theme Actions > Edit Code

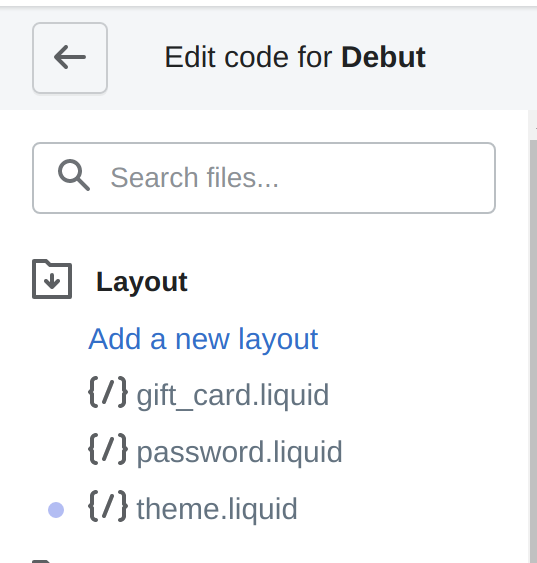
4. Click Layout > theme.liquid

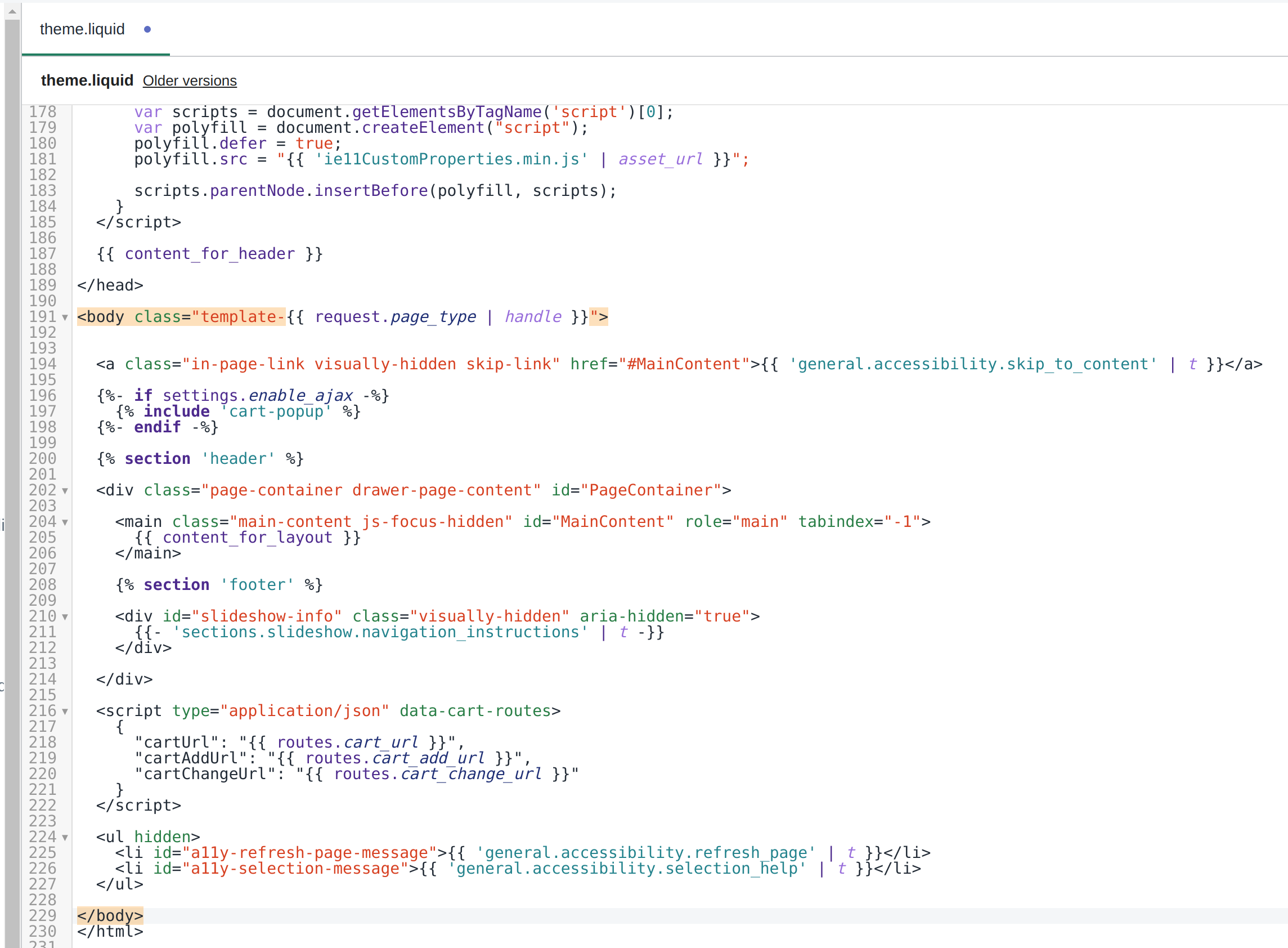
5. Find the line that says </body> (this will generally be at the very bottom of the page).

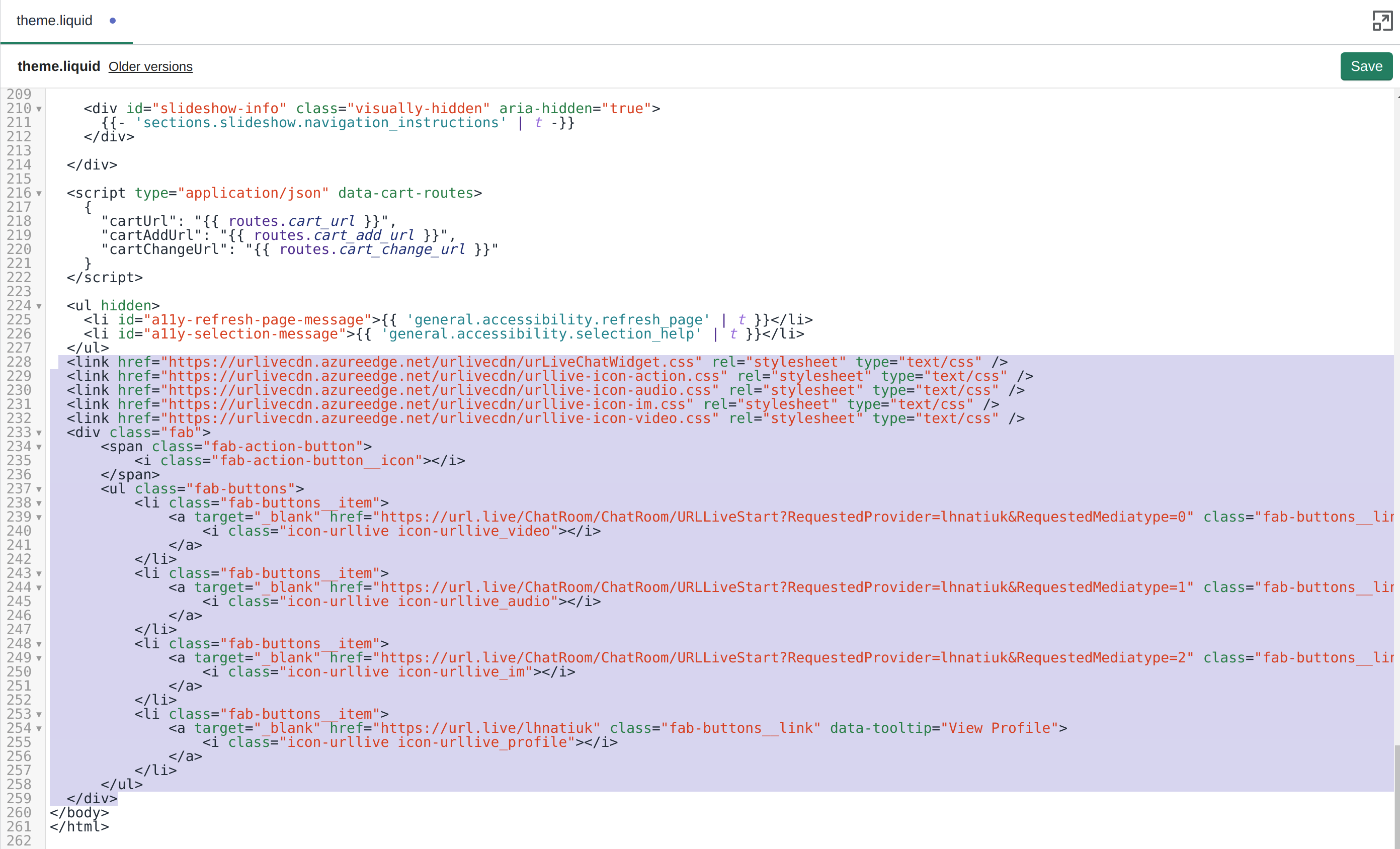
6. Paste the smaller version of the HTML code for your urLive chat widget (the articles above show how to get this code) on the line directly above the line containing </body> (Important Note: make sure the indentation is one level further than that of the </body> text, as shown in the screenshot below. If the indentation is too far back, the widget will not work.) Then, click the Save button in the upper right corner.

7. Navigate to your site to check out the newly added chat widget!
